説明が難しいですが、キーボードが表示された際、Viewの上に重なってほしいのに、View全体が上に押し出されるのが非常に不愉快なので、対応方法を調べました
状況
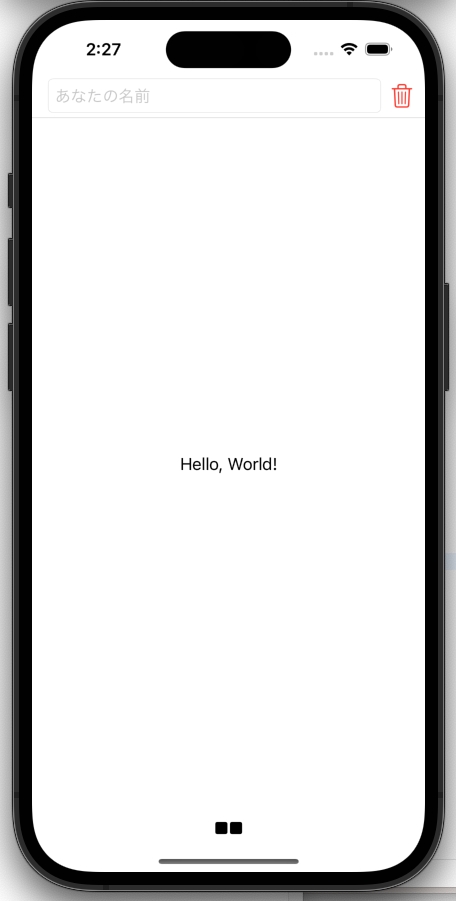
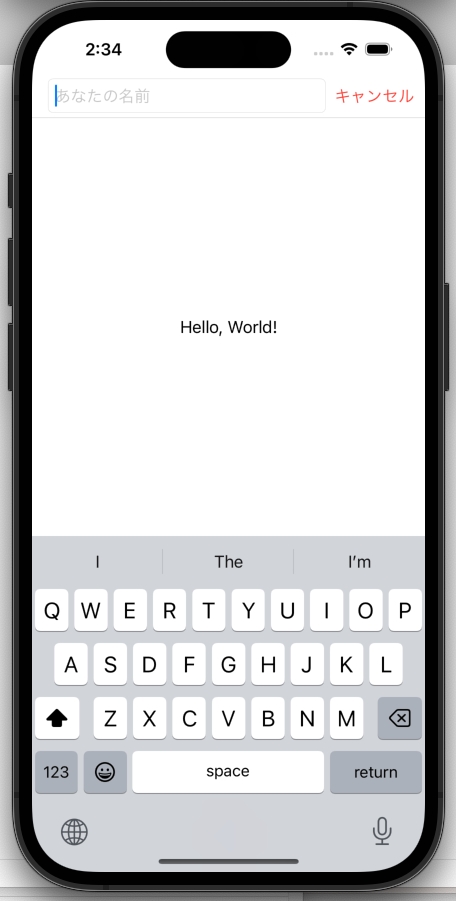
TextFieldをタップする前
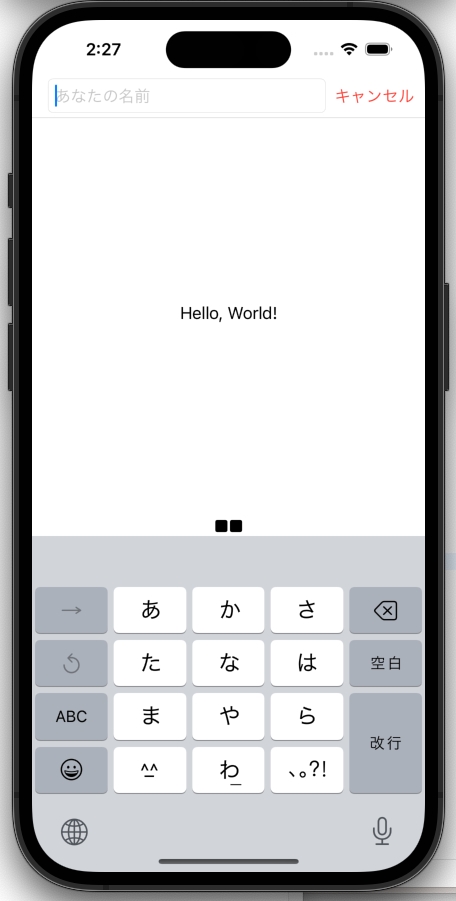
で、TextFieldをタップする
コード
VStack{
NavigationStack{
Text("Hello, World!")
}
Text("■■")
}.ignoresSafeArea(.keyboard, edges: .bottom) をつけるんだって
.ignoresSafeArea(.keyboard, edges: .bottom) をつけると、そのままViewにキーボードを重ねられるらしい
VStack{
SearchTrendView()
Text("■■")
}
.ignoresSafeArea(.keyboard, edges: .bottom)結果
あぁ、ちゃんと重なった!よかった!